イラストレータでいろんな形のマスクを作成し、飾り罫をつける
イラストレータの長方形ツールを長押すると、
いろんな図形のオプションがあります。
これを使って、
画像にいろんな形のマスクを作成することができます。
白い矢印の選択ツール![]() で
で
マスクの図形だけ選択して、
線の色や太さを設定すると、
飾り罫をつけることもできます!
【関連記事】
イラストレータで描いたベジェ曲線をフォトショップにもってくる
三角形をハート形に変える(3)アンカーポイントの位置とベジェ曲線の調整
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!
Photoshopで写真のまわりをハート型にぼかしてみよう!
フォトショップを使って、
まわりをぼかしたハート型に、画像を加工してみましょう!
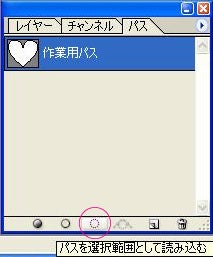
(1)パスを選択範囲として読み込みます。
↑
「作業用パス」が選択された状態で、この部分をクリックします。
選択範囲が点滅します。
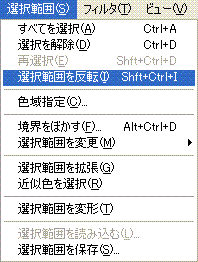
(2)選択範囲を反転します。
(3)「選択範囲→境界をぼかす」を選択
(4)これは写メールモードで撮った写真で、
画像が小さいので、まず5pixelぼかします。
(5)ここで「Delete」をクリックします。
(6)次は7pixelほど、境界をぼかしてみましょう。
(7)ここで「Delete」をクリックすると、こんな感じです。
さらに、境界を8pixel,9pixelとぼかして、
何度か繰り返すと、こんな感じに仕上がります。
すこしずつ境界をぼかす数値を変えていくことで、
なめらかなグラデーション状にぼかすことができるのです☆
イラストレータで描いたベジェ曲線をフォトショップに読み込む
イラストレータ上で書いたベジェ曲線は、
フォトショップにもパスとして、読み込むことができます。
(2)フォトショップで開いた画像上にペースト。
選択形式は「パス」を選択。
(3)移動ツールを使って、パスを移動。
※今回は、イラストレータから読み込む方法を紹介しましたが、
フォトショップのペンツールでも、
ベジェ曲線によるパスを作成することができます。
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!
マスクの仕組み
イラストレータのマスク機能は、
画像そのものを切り取ってしまうわけでは、ありません。
マスクは窓枠のようなものだと考えてください。
窓枠のうしろには、
画像全体が隠れているんです。
画像だけ動かすことも可能です。
このように、画像を移動して、
トリミングする位置を微調整することもできます。
【関連記事】
イラストレータのマスク機能で、画像をハート型にくりぬく
三角形をハート形に変える(3)アンカーポイントの位置とベジェ曲線の調整
三角形をハート形に変える(2)直線からカーブをつくる
三角形をハート形に変える(1)アンカーポイントの追加と削除
画像をハート型にくりぬく
ハート型のパスを利用して、
画像をハート型にくりぬいてみましょう!
(1)ファイル→配置を選択します。
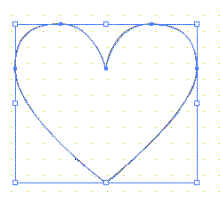
(2)ハート型のパスを写真の幅に合わせて縮小します。
(3)黒い矢印の選択ツールで、画像を選択します。
(4)オブジェクト→アレンジ→最背面へ
ハートのパスの背面に画像を配置します。
(5)Shiftキーを押しながら、ハート型のパスも選択します。
ハート型のパスも画像も、両方選択されました。
(6)オブジェクト→クリッピングマスク→作成を選択します。
これで、ハート型に画像がくり抜かれました。
【関連記事】
イラストレータでいろんな形のマスクを作成し、飾り罫をつけるフォトショップで、写真のまわりをハート型にぼかしてみよう!
イラストレータで描いたベジェ曲線をフォトショップにもってくる
イラストレータのマスクの仕組み
三角形をハート形に変える(3)アンカーポイントの位置とベジェ曲線の調整
三角形をハート形に変える(2)直線からカーブをつくる
三角形をハート形に変える(1)アンカーポイントの追加と削除
黒矢印と白矢印、どう違うの?
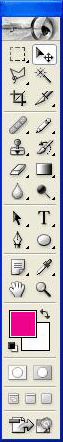
イラストレータのツールバー。
上のほうに
黒い矢印と白い矢印がありますね?
これって、どう違うと思います?
白い矢印![]() は、
は、
1個の点だけを選択して移動することができます。
アンカーポイント1個だけを移動することもできるし、
片方のハンドルだけを動かすこともできます!
【関連記事】
イラストレータでいろんな形のマスクを作成し、飾り罫をつける三角形をハート形に変える(3)アンカーポイントの
(8)右側の直線の中点あたりにカーソルを置き、
+マークのペンツール![]()
が出てきたらクリックし、
新しいアンカーポイントを追加します。
(9)Ctrlキーを押すと
矢印ツール
に切り替わるので、
ドラッグしてアンカーポイントを移動します。
(10)Altキーを押しながら
ハンドルツール![]()
に切り替えて
ベジェ曲線をつくっていきます。
(11)Ctrlキーで矢印ツール![]()
に切り替えて
右側のアンカーポイントを選択し、
Altキーを押しながら、
ベジェ曲線をつくっていきます。
Ctrlキーを押しながら、
Altキーを押しながら
さらに形を整えていきます。
このように、CtrlキーとAltキーを切り替えながら、
位置とベジェ曲線の調整をしながら、
全体の形を整えていきます。
【関連記事】
イラストレータでいろんな形のマスクを作成し、飾り罫をつけるフォトショップで、写真のまわりをハート型にぼかしてみよう!
イラストレータで描いたベジェ曲線をフォトショップにもってくる
イラストレータのマスクの仕組み
イラストレータのマスク機能で、画像をハート型にくりぬく
選択ツールの白い矢印と黒い矢印は、どう違う?
三角形をハート形に変える(2)直線からカーブをつくる
三角形をハート形に変える(1)アンカーポイントの追加と削除
ペンツールで三角形を描く
ベジェ曲線でひよこの絵を描く(後編)
ベジェ曲線でひよこの絵を描く(前編)
【関連書籍】
三角形をハート形に変える(2)直線からカーブをつ
(5)左側の中点にも、アンカーポイントを作ります。
直線の上にカーソルをもってくると、
+マークがついたペンツールが出てきます。
ここでクリックすると、
その位置にアンカーポイントが追加されます。
Ctrlキーを押しながら、
上にドラッグして移動します。
マウスから手を離すと
こんな感じになります。
(7)今移動したアンカーポイントが選択されている状態で
Altキーを押すと、
![]()
ハンドルツールに切り替わります。
Altキーを押しながら引っ張ると、
曲線をつくることができます。
うっかり失敗して、
いびつな形になっても、大丈夫!
そういう時は、あわてず、騒がず、
失敗したパスの上にカーソルをもっていくと、
-マークのついたペンツールが出てきます!
![]()
このツールが出ている状態でクリックすると、
失敗したアンカーポイントが削除されますから、
また手順(5)に戻ってやり直せばOKです!
【関連記事】
イラストレータでいろんな形のマスクを作成し、飾り罫をつけるフォトショップで、写真のまわりをハート型にぼかしてみよう!
イラストレータで描いたベジェ曲線をフォトショップにもってくる
イラストレータのマスクの仕組み
イラストレータのマスク機能で、画像をハート型にくりぬく
選択ツールの白い矢印と黒い矢印は、どう違う?
三角形をハート形に変える(3)アンカーポイントの位置とベジェ曲線の調整
三角形をハート形に変える(1)アンカーポイントの追加と削除
ペンツールで三角形を描く
イラストレータで描いたイラストをフォトショップで開く
ベジェ曲線でひよこの絵を描く(後編)
ベジェ曲線でひよこの絵を描く(前編)
【関連書籍】
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!
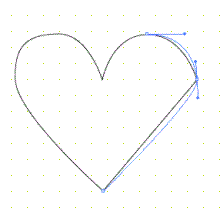
三角形をハート形に変える(1)アンカーポイントの
ベジェ曲線って、
最初は慣れるのが難しいのですが、
ちょっとしたコツみたいなものがあります。
私は最初、
三角形をハート形に変える練習から始めました。
今回は、便利なショートカットを使いながら、
三角形をハートに変えていく操作手順を紹介したいと思います。
(1)ペンツールを使います。
(2)最初の点を打ったあと、
「Shift」キーを押しながら、次の点を打ちます。
(こうすると、水平な位置に移動します!)
「Shift」キーを押しながら操作すると、
45°単位でしか移動しなくなるため、
水平、垂直線がキレイにひけるのです。
(3)下にも1個パスを打った後、
最初のパスの上にカーソルを重ねると、
○印がついたペンの形が表示されます。
![]()
このマークが出た状態でクリックすると、
描かれた図形が閉じた形になります。
(4)水平線の中点にも、パスを作ってみましょう。
水平線の上にカーソルをもってくると、
+マークのついたペンのツールが表示されます。
![]()
このツールが出ている状態でクリックすると、
線の上にアンカーポイントが追加されます。
うっかり位置がズレてしまっても、大丈夫!
一度打ったアンカーポイントの上にカーソルをもってくると、
-マークのついたペンのツールが表示されます。
![]()
このツールでクリックすると、
失敗して描いたアンカーポイントも、
削除することができます。
【関連記事】
イラストレータでいろんな形のマスクを作成し、飾り罫をつけるフォトショップで、写真のまわりをハート型にぼかしてみよう!
イラストレータで描いたベジェ曲線をフォトショップにもってくる
イラストレータのマスクの仕組み
イラストレータのマスク機能で、画像をハート型にくりぬく
選択ツールの白い矢印と黒い矢印は、どう違う?
三角形をハート形に変える(3)アンカーポイントの位置とベジェ曲線の調整
三角形をハート形に変える(2)直線からカーブをつくる
ペンツールで三角形を描く
イラストレータで描いたイラストをフォトショップで開く
ベジェ曲線でひよこの絵を描く(後編)
ベジェ曲線でひよこの絵を描く(前編)
【関連書籍】
バナーのHTMLタグ
バナーのHTMLタグは、
<a href="トップページのURL" target="_blank"><img src="画像のURL"></a><A HREF="トップページのURL">
…という構成になってます。
トップページのURLは、ご覧の通り。
画像のURLは、
UPした画像の上で右クリックして、
プロパティを見ると、確認できます☆
<a href="http://ameblo.jp/shimomayu/ " target="_blank"><img src="http://ameblo.jp/user_images/a4/95/10001805858_s.gif"></a><A HREF="http://ameblo.jp/shimomayu/ ">
このソースをHTMLタグで書くと
こんなカンジでバナーが完成♪
- 高作 義明, 鈴木 美佐子
- こんなときどうする?ホームページ作成困ったときに開く本
- 高松 敏郎
- 事例引きiモード―ホームページ作成ハンドブック
- 富士通オフィス機器株式会社
- HTMLによるホームページ作成
- 村本 周示
- ホームページ作成のためのHTML辞典
- 森 理浩
- 速効!図解ホームページ作成 HTML編
【関連記事】
イラストレータでいろんな形のマスクを作成し、飾り罫をつけるイラストレータで描いたベジェ曲線をフォトショップにもってくる
PCソフトや電子書籍をダウンロード購入すると楽天スーパーポイントが貯まる!