画像をブログ用に縮小【ブログ画像の適正サイズ】
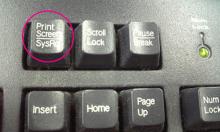
パソコンのキーボードの
F12キーの右隣あたりにある
「Print Screen」キーを押すと、
現在パソコンで表示されている画面の画像が
私は、ブログ用の画像は、
「Print Screen」キーを押した後、
フォトショップの新規画面にペーストして、
ブログ用に解像度を落としています。
「Print Screen」キーを押した後の詳細手順を紹介します☆
(2)新規画面にペースト
次に、画像をトリミングします。
(3)切抜ツールを選択。
(4)ドラッグして、必要な部分を選択して、
アクセス解析などの画像は、大きいので、
ブログ用に、解像度を落とします。
私の経験では、横幅470pixelくらいだと、
オリジナルサイズでアップロードしても、
サイドバーが落ちないので、オススメです。
全体の画素数を、ブログ用に落とします。
(5)イメージ→画像解像度
(6)「縦横比を固定」したまま、
「画像の再サンプル」にチェックを入れて、
「画像の再サンプル」にチェックを入れると、
仕上がりサイズに合わせて、
画素数を減らすことができるのです。
(「画像の再サンプル」にチェックが入っていないと、
見た目の大きさは、変わりますが、
画像解像度が上がって、密度が高くなり、
画素数そのものは、保持します)
(7)レイヤーパレット→「画像を統合」
フォトショップ形式のままでは、
jpegなどの圧縮形式が選択できないので、
画像を統合しておく必要があるのです☆
ほとんどのブログポータルや、mixiなどは、
画像は「jpeg」形式に対応してるので、
いちばん無難な保存形式だといえます☆
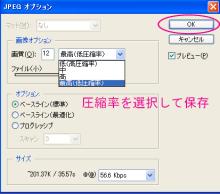
(10)圧縮率を選択して、「OK」をクリック。
私は、「最高(低圧縮率)」を使うことが多いです☆
横幅470pixelに画素数を落として、
ちょうど、記事本文の横幅におさまるサイズなのです。
(これより横幅が大きい画像が配置されていると、
サイドバーが、記事本文より下に
落っこちてしまうことがあります^^;)
2カラム(サイドバーが左右片方のみ)の場合は、
画像の横幅は、470pixel以内がベストですが、
3カラム(左右両側にサイドバーがある)場合は、
画像の横幅は、400pixel以内が、◎。
サイドバーに画像を貼る場合も、
画像がサイドバーの幅より大きかったりすると、
サイドバーが記事の下に落ちたりします^^;
サイドバーに貼る画像のサイズは、
横幅150pixel以内の、小さいものを☆
【関連記事】
ブログ記事に画像を使用するには(アメブロ編)
画像をアップロードする(アメブロ編)
記事に画像を挿入する(アメブロ編)
複数の画像が簡単に挿入できる新機能(アメブロ編)